MAKALAH ANIMASI DESAIN GRAFIS (TUGAS 2)
BAB I
PENDAHULUAN
1.1 Latar Belakang
Banyaknya ditemukan adanya
pembuatan animasi atau gambar bergerak yang mendorong untuk mencari tau aplikasi yang mungkin
digunakan. Adobe Flash digunakan untuk membuat gambar vektor maupun animasi
gambar tersebut. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file
extension .swf dan dapat diputar di penjelajah web yang telah dipasangi Adobe
Flash Player. Flash menggunakan bahasa pemrograman bernama ActionScript yang
muncul pertama kalinya pada Flash 5.
Adobe Flash merupakan sebuah program yang didesain khusus
oleh Adobe dan program aplikasi standar authoring tool professional yang
digunakan untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan
pembangunan situs web yang interaktif dan dinamis. Movie-movie Flash memiliki ukuran file yang
kecil dan dapat ditampilkan dengan ukuran layar yang dapat disesuaikan dengan
keinginan.
Aplikasi Flash merupakan sebuah standar aplikasi industri
perancangan animasi web dengan peningkatan pengaturan dan perluasan kemampuan
integrasi yang lebih baik. Banyak fitur-fitur baru dalam Flash yang dapat
meningkatkan kreativitas dalam pembuatan isi media yang kaya dengan
memanfaatkan kemampuan aplikasi tersebut secara maksimal. Fitur-fitur baru ini
membantu pengguna lebih memusatkan perhatian pada desain yang dibuat secara
cepat, bukannya memusatkan pada cara kerja dan penggunaan aplikasi tersebut.
Flash juga dapat digunakan untuk mengembangkan secara cepat aplikasi-aplikasi
web yang kaya dengan pembuatan script tingkat lanjut. Di dalam aplikasinya juga
tersedia sebuah alat untuk men-debug script. Dengan menggunakan Code hint untuk
mempermudah dan mempercepat pembuatan dan pengembangan isi ActionScript secara otomatis.
1.2 Rumusan Masalah
1. Apa pengertian dari
Adobe Flash?
2. Apa fungsi-fungsi tools
dalam Adobe Flash?
1.3 Tujuan
1. Mengertahui pengertian
dari Adobe Flash.
2. Mengetahui
fungsi-fungsi tools yang ada di Adobe Flash.
1.4 Sistematika Penulisan
Sistematika penulisan
dibuat untuk menggambarkan secara singkat mengenai permasalahan yang akan
dibahas,maka dapat diperoleh yang jelas tentang isi dari tiga bab penulisan
ini. Adapun sistematika penulisan ini adalah sebagai berikut :
1. Pendahuluan membahas
mengenai latar belakang, rumusan masalah, tujuan dan sistematika penulisan.
2. Program membahas mengenai
penjelasan software yang akan digunakan.
3. Penutup membahas mengenai
kesimpulan dan saran dari penulisan ini.
BAB II
PROGRAM
2.1 Adobe Flash
2.1.1
Pengertian Adobe Flash
Adobe Flash atau dulu dikenal
sebagai Macromedia Flash adalah salah satu perangkat lunak komputer yang
merupakan produk unggulan dari Adobe Systems. Adobe Flash digunakan untuk
membuat gambar vektor maupun animasi gambar tersebut.
Berkas yang dihasilkan dari
perangkat lunak ini mempunyai file extension swf dan dapat diputar di
penjelajah web yang telah dipasangi Adobe Flash Player. Flash merupakan salah
satu program untuk membuat animasi yang sangat handal dibandingkan dengan
program lain karena dalam hal ukuran file dari hasil animasinya lebih kecil.
Hasil animasi Flash banyak digunakan untuk membuat sebuah web agar tampilannya
menjadi lebih interaktif.
Adobe Flash merupakan sebuah
program yang didesain khusus oleh Adobe dan program aplikasi standar authoring
tool professional yang digunakan untuk membuat animasi dan bitmap yang sangat
menarik untuk keperluan pembangunan situs web yang interaktif dan dinamis.
Flash didesain dengan kemampuan
untuk membuat animasi 2 dimensi yang handal dan ringan sehingga flash banyak
digunakan untuk membangun dan memberikan efek animasi pada website, CD
Interaktif dan yang lainnya. Selain itu aplikasi ini juga dapat digunakan untuk
membuat animasi logo, movie, game, pembuatan navigasi pada situs web, tombol
animasi, banner, menu interaktif, interaktif form isian, e-card, screen saver
dan pembuatan aplikasi-aplikasi web lainnya.
Flash sekarang bukan hanya
sebagai software saja dengan nama Adobe Flash, tetapi juga merupakan suatu
teknologi animasi di web. Jadi untuk membuat animasi web dengan format Flash
(SWF) kita tidak harus menggunakan software Adobe Flash, tetapi bisa
menggunakan software lain seperti SwishMax, Vecta 3D, Swift 3D, Amara, Kool
Moves dan lain-lain.
2.1.2 Sejarah dan Perkembangan Adobe Flash
Sejarah
Flash dapat ditelusuri kembali ke tahun 1980-an, Jonathan Gay menggunakan
komputer Apple II yang sudah tua umurnya untuk membuat program gambar komputer.
Dia mengajukan dan mengikutsertakan program yang dikenal sebagai SuperPaint dalam
pameran sains sekolah. Setelah dia menang, program buatannya menarik perhatian
bagi pengembang software lokal Charlie Jackson.
Tahun 1993 ia mendirikan
FutureWave Software dengan produk pertama SmartSketch. Inilah cikal bakal
Macromedia Flash. Tahun 1995 SmartSketch berganti nama menjadi CelAnimator.
Menjelang akhir 1995, FutureWave sempat mengalami masalah finansial dan mencari
pembeli. Tiga calon yang ketika itu didekatinya adalah John Warnock dari Apple,
lalu juga Adobe dan Fractal Designs.
Juli 1996 CelAnimator berubah
nama kembali menjadi FutureSplash Animator. Produk ini menimbulkan minat di
kalangan industri. Tak kurang dari Microsoft yang menggunakan dan amat
menyukainya. Disney juga sama. Ketika itu MSN ingin dibuat mengikuti model
televisi dan animasi-animasi full screen dibuat dengan FutureSplash.
Desember 1996, Macromedia yang
sedang membujuk Disney agar memakai Shockwave plugin browser untuk produk
animatornya bernama Director mendekati Jon. Akhirnya terjadilah deal dan
FutureSplash Animator berubah nama menjadi Flash 1.0. Seiring dengan
perkembangannya, Flash berkembang dan mempunyai beberapa versi yang diciptakan
hingga tahun ini. Adapun riwayat produk perkembangan flash mulai dari tahun
1996 hingga perkiraan tahun 2010 adalah sebagai berikut:
- FutureSplash Animator (10
April 1996)
- Flash 1 (Desember 1996)
- Flash 2 (Juni 1997)
- Flash 3 (31 Mei 1998)
- Flash 4 (15 Juni 1999)
- Flash 5 (24 Agustus 2000) –
ActionScript 1.0
- Flash MX (versi 6) (15 Maret
2002)
- Flash MX 2004 (versi 7) (9
September 2003) – ActionScript 2.0
- Flash MX Professional 2004
(versi 7) (9 September 2003)
- Flash Basic 8 (13 September
2005)
- Flash Professional 8 (13
September 2005)
- Flash CS3 Professional
(sebagai versi 9,16 April 2007) – ActionScript 3.0
- Flash CS4 Professional
(sebagai versi 10, 15 Oktober 2008)
- Adobe Flash CS5 Professional
(as version 11, to be released in spring of 2010, codenamed “Viper)
- Adobe Flash CS6
2.1.3 Kegunaan Adobe Flash
- Membuat
presentasi.
- Membuat aplikasi.
- Membuat animasi.
- Membuat konten video.
- Membuat media-rich flash
dengan mengkombinasikan unsur: gambar, suara, video, dan efek-efek khusus.
2.1.4 Kelebihan dan Kekurangan Adobe Flash
Kelebihan :
1) Merupakan teknologi animasi web yang paling populer
saat ini sehingga banyak didukung oleh berbagai pihak.
2) Ukuran file yang kecil dengan kualitas yang baik
3) Kebutuhan Hardware yang tidak tinggi
4) Dapat membuat website, cd-interaktif, animasi web,
animasi kartun, kartu elektronik, iklan TV, banner di web, presentasi cantik,
membuat permainan (game), aplikasi web dan handphone.
5) Dapat ditampilkan di banyak media seperti Web, CD-ROM,
VCD, DVD, Televisi, Handphone dan PDA.
6) Hasil akhir Flash memiliki ukuran yang lebih kecil
(setelah dipublish)
7) Flash dapat mengimpor hampir semua gambar dan
file-file audio sehingga dapat lebih hidup.
8) Animasi dapat dibentuk, dijalankan dan dikontrol
9) Gambar Flash tidak akan pecah meskipun di zoom
beberapa kali karena gambar flash bersifat gambar vektor.
10) Hasil akhir dapat disimpan dalam berbagai macam
bentuk seperti *.avi, *.gif, *.mov, maupun file dengan format.
Kekurangan :
1) Waktu belajarnya lama apalagi bagi yang belum pernah
menggunakan
software desain grafis sebelumnya.
2) Grafisnya kurang lengkap.
3) Lambat login.
4) Kurang Simpel.
5) Menunya tidak user friendly.
6) Perlu banyak referensi tutorial.
7) Kurang dalam 3D. Pembuatan animasi 3D cukup sulit.
8) Bahasanya pemrogramannya agak susah.
9) Belum ada template di dalamnya.
10) Ukuran file besar.
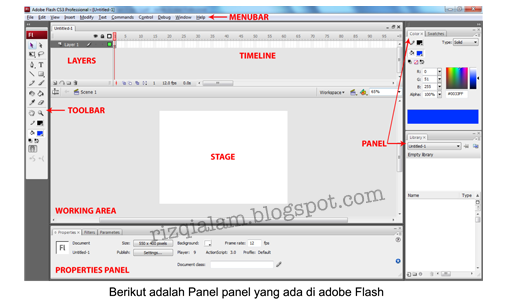
2.1.5 Tools
Workspace :

Keterangan :
1.
Menu berisi control untuk berbagai fungsi seperti membuat, membuka, dan
menyimpan file, copy, paste, dan lain-lain.
2. Stage adalah area persegi
empat yang merupakan tempat dimana kita membuat objek atau animasi yang akan
dimainkan.
3. Toolbox berisi koleksi untuk
membuat atau menggambar, memilih dan memanipulasi isi stage dan timeline.
Toolbox dibagi menjadi empat, yaitu Tools, View, Colors dan Options. Beberapa
tool mempunyai bagian option. Contohnya, ketika Selection tool dipilih, Option
snap, smouth, straigten, rotate dan scale akan muncul di bagian options.
4. Timeline adalah tempat kita
dapat membuat dan mengontrol objek dan animasi.
5. Panels berisi control fungsi
yang dipakai dalam flash, yaitu untuk mengganti dan memodifikasi berbagai
property objek atau animasi secara cepat dan mudah.
6. Properties merupakan window
yang digunakan untuk mengatur property dari objek yang kita buat.
7. Components digunakan untuk
menambahkan objek untuk web application yang nantinya di publish ke internet.
Toolbox :

Keterangan :
1. Selection
tool untuk memilih dan memindahkan objek.
2. Subselect tool untuk memilih
titik-titik pada suatu garis dalam objek.
3. Free Transform tool
digunakan untuk memperbesar, memperkecil atau memutar (rotate) objek yang kita
buat serta dapat mengubah bentuk objek menjadi bentuk lain.
4. Gradient Transfrom tool
untuk mengatur posisi gradient pada objek.
5. Line tool untuk membuat
garis.
6. Lasso tool untuk memilih
sebagian dari objek atau objek yang tidak teratur. Jika Selection tool hanya
bisa memilih keseluruhan dari objek, sedangkan Lasso tool bisa memilih apa pun
yang terdapat dari objek yang digambar.
7. Pen tool untuk menggambar
kurva dan garis yang dapat dimanipulasi dengan Subselect tool.
8. Text tool
digunakan untuk menuliskan kalimat atau kata-kata.
9. Oval tool untuk membuat
lingkaran atau oval.
10. Rectangle tool untuk
menggambar persegi atau kotak
11. Pensil tool untuk
menggambar suatu bentuk teratur.
12. Brush tool seperti kuas
dengan warna tertentu dapat membuat bentuk yang bebas.
13. Ink Bottle tool untuk
menambah atau megubah warna garis di pinggir suatu objek.
14. Paint Bucket tool untuk
memberi atau mengubah warna pada suatu bidang (fill).
15. EyeDropper tool untuk
mengidentifikasi warna atau garis dalam sebuah objek.
16. Eraser tool untuk menghapus
area yang tidak diinginkan dari objek.
17. Hand Tool untuk menggeser
layer atau tampilan pada stage.
18. Zoom tool untuk memperbesar
atau memperkecil tampilan pada stage.
19. Stroke Color untuk mewarnai
bingkai yang berada di pinggir objek.
20. Fill Color untuk mewarnai
bidang objek.
21. Swap Colors untuk memilih
stroke color atau fill color secara bergantian.
22. No Color untuk mengosongkan
warna.
23. Default Colors untuk
menentukan warna stkitar baik untuk
stroke atau fill.
24. Black & White, digunakan untuk memberi warna objek dan warna
border / garis dengan warna hitam putih.
Timeline dan Frame :

Keterangan :
1. Frame adalah kotak-kotak
berurutan dalam timeline, di frame inilah nantinya akan menentukan animasi apa
yang akan dibuat atau dari frame awal sampai ke frame yang diinginkan untuk
membentuk suatu pergerakan animasi.
2. Keyframe ditkitai dengan
titik hitam pada frame, ini berarti bahwa ada objek pada frame tersebut.
3. Blank Keyframe ditkitai
dengan frame yang putih atau kosong. Ini berarti bahwa tidak ada objek.
4. Action Frame ditkitai dengan
huruf ‘a’ di atas titik hitam, ini
berarti bahwa ada action script padxa frame tersebut.
5. Sound Frame ditkitai dengan gelombang suara
pada frame, ini berarti bahwa ada suara yang dimasukan pada frame tersebut.
6. Motion tween frame ditkitai dengan warna
unggu dengan panah diantara dua frame.
7. Shape tween frame ditkitai
dengan warna hijau dengan panah diantara dua frame.
8. Playhead ditkitai dengan
warna merah yang terletak di atas frame, ini berfungsi untuk menjalankan
animasi yang bisa langsung dilihat pada stage.
Layer :

1. Mode Aktif ditandai dengan gambar pensil, mode ini
menunjukkan bahwa layer sedang aktif dan siap untuk mengerjakan suatu objek
pada layer tersebut.
2. Mode Normal adalah mode yang
bisa dilihat dan diedit ketika mode ini menjadi mode aktif.
3. Mode Terkunci ditkitai dengan gambar gembok kecil yang
terkunci. Pada mode ini kita hanya bisa melihat objek pada layer tanpa bisa
mengeditnya.
4. Mode tersembunyi ditkitai
dengan tkita X, pada mode ini kita tidak dapat melihat objek pada layer. Mode
ini diperlukan untuk lebih leluasa mengedit objek pada layer lain.
5. Mode Outline ditkitai
dengan kotak tanpa warna, yang berarti tidak menampilkan objek secara
keseluruhan, hanya garis luarnya saja yang terlihat.
BAB III
PENUTUP
3.1 Kesimpulan
Adobe Flash merupakan sebuah program yang didesain khusus
oleh Adobe dan program aplikasi standar authoring tool professional yang
digunakan untuk membuat animasi dan bitmap yang sangat menarik untuk keperluan
pembangunan situs web yang interaktif dan dinamis. Program ini banyak digunakan
untuk membuat game, kartun, presentasi dan model pembelajaran interaktif.
3.2 Saran
Penulis mengharapkan
pengguna mempelajari tentang Adobe Flash terlebih dahulu sebelum menggunakan
program tersebut dan menyiapkan memori yang cukup karna program ini memiliki
ukuran file yang cukup besar. Pengguna yang baru harus mencari banyak referensi
untuk memulai project baru karna Adobe
Flash tidak terlalu user friendly.
DAFTAR PUSTAKA


Komentar
Posting Komentar